Wer ist Bosun’s Locker?
Bosun’s Locker ist ein Anbieter von Superyacht-Schutzprodukten und ähnlichen Ausrüstungsgegenständen. Es handelt sich um ein Familienunternehmen mit Sitz auf Mallorca, das seit über zwanzig Jahren in der Branche tätig ist.
Das Team von Bosun’s Locker ist ein unangefochtener Experte auf seinem Gebiet und zählt die wichtigsten Akteure der Branche zu ihren Partnern. Sie haben eine Reihe von Exklusivverträgen mit Branchenführern wie Chemco International abgeschlossen, um einen umweltfreundlichen Rumpfschutz zu gewährleisten.
Was war der Auftrag?
Bosuns Locker hatte vor vielen Jahren eine sehr alte Schulwebsite erstellt. Sie wollten ihre Webpräsenz ganz neu erfinden, und zwar im Einklang mit ihrer aktuellen Marken- und Geschäftsphilosophie. Es war besonders wichtig, das Engagement des Unternehmens für umweltfreundliche Produkte hervorzuheben.
Insbesondere wollten sie die Option, ihre Produkte online verkaufen zu können. Daher war die Einbindung einer E-Commerce-Funktion in die Website von entscheidender Bedeutung, auf die wir uns spezialisiert haben!
Wie haben wir das gemacht?
Wir haben die gesamte Website mit einem neuen Farbschema von Grund auf neu erstellt und WooCommerce für die E-Commerce-Funktionalität implementiert. Wir haben benutzerdefinierte Schieberegler erstellt und die neuesten Bildformate für die Geschwindigkeit der Website verwendet.
Last but not least haben wir mehrere CSS-Animationen auf der Website erstellt, um diesen Wow-Faktor zu erzielen, wenn beispielsweise Menüs geöffnet, Warenkörbe aktiviert oder Filtermenüs ausgewählt wurden.
Das Endergebnis

Zuhause am Meer
Auf der Startseite wird ein Vollbild-Intro-Bild mit Menü, Logo und Titel angezeigt.
Auf dieser Seite finden Sie auch verfügbare Dienste und einfache Links zu anderen wichtigen Teilen der Website.
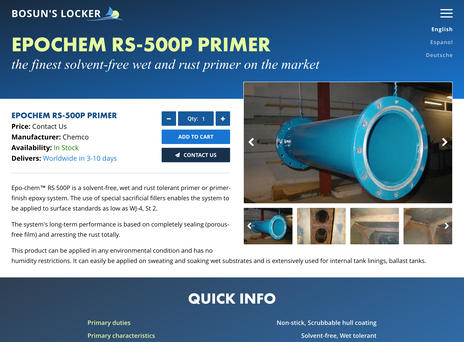
Makellose Produktseiten
Wir haben einen leichtgewichtigen CSS-Schieberegler entwickelt, mit dem Sie durch die Produktbilder scrollen können, und die Warenkorbfunktion aktiviert, damit Produkte bestellt werden können.
Weiter unten auf dieser Seite finden Sie einen Abschnitt mit Kurzinformationen und Links zu PDF-Fallstudien, Datenblättern und Industriezertifikaten.


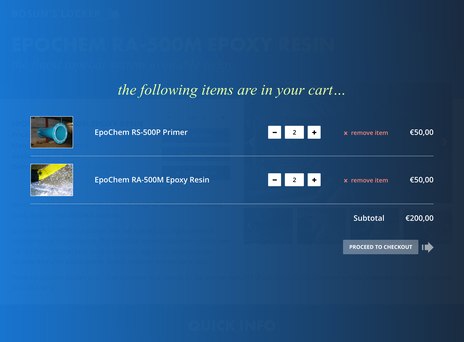
Der coole Einkaufswagen
Die Warenkorbseite wird als Overlay geöffnet, das eingeblendet wird, wenn ein Produkt dem Warenkorb des Benutzers hinzugefügt wird.
Wir haben diese Funktion für AJAX aktiviert, damit der Benutzer die Produktmengen jederzeit und überall auf der Website aktualisieren kann.
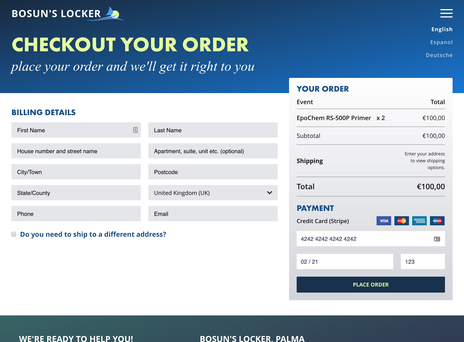
Checken Sie die Kasse aus
Der Checkout-Vorgang sollte für den Benutzer eine Folie ohne Barrieren sein. Aus diesem Grund haben wir eine einseitige Kaufabwicklung durchgeführt.
Auf dieser einen Seite sind Versandoptionen und Bestellüberprüfungen möglich, sodass das Bezahlen und Bezahlen schnell und einfach vonstatten geht.


Tablet-Infoseiten
Wie bei allen Website-Designs war es äußerst wichtig, sicherzustellen, dass die Website auch auf kleineren Geräten funktioniert.
Wir haben JavaScript verwendet, um Seitenlayouts bei Bedarf neu anzuordnen, haben jedoch meist nur andere Stilregeln für Gerätetypen verwendet.
Mobile Homepage
Über 50% der Website-Besucher verwenden jetzt mobile Geräte. Wir haben Bosun’s Locker so gestaltet, dass es eine reibungslose Benutzeroberfläche und Benutzererfahrung bietet.
Wir haben den Code für Mobilgeräte zurückgenommen und optimiert und sichergestellt, dass die Bilder für Retina-Geräte richtig optimiert wurden, sodass sie auf dem iPhone und anderen HD-Geräten kristallklar aussehen.


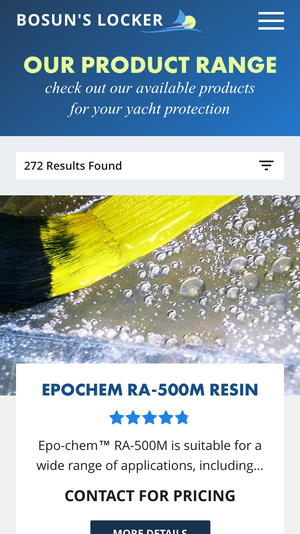
Mobiler Produkte
Produktlisten können furchtbar sein, wenn sie auf Mobilgeräten nicht ordnungsgemäß erstellt wurden. Die Abbruchquoten von Einkaufswagen sind für Personen, die mobile Geräte zum Anzeigen der Website verwenden, immer viel höher.
Wir haben die Seiten für Mobilgeräte neu organisiert, sodass die Produkte klar sichtbar und lesbar sind. Wir haben auch dafür gesorgt, dass zwischen den Einträgen genügend Leerraum vorhanden ist, damit die Nutzer nicht verwirrt werden.
Außerdem haben wir das Filterfeld vom Bildschirm entfernt und als Einblendfenster angezeigt, damit der auf einem Mobiltelefon verfügbare kleine Platz nicht überfüllt wird.
Das Nerdy-Zeug
Dies war ein großartiges Projekt, in das wir unsere Zähne versenken konnten, und wir haben einige neue Techniken angewendet, um sicherzustellen, dass die Website so lief, als hätte sie Nitro im Tank. Hier sind einige technische Details und wie wir das gemacht haben.
Stats
E-Commerce-Funktionalität
Wir haben WooCommerce als Basis für die Aktivierung des E-Commerce auf dieser Website verwendet. Wir haben jedoch praktisch das gesamte JavaScript und das gesamte Styling von WooCommerce entfernt, da es sich um ein ziemlich aufgeblähtes Plugin handelt.
ir haben auch alle Standardvorlagen für Woocommerce entfernt und unser eigenes Layout von Grund auf neu erstellt.
Animationen
Wir haben CSS-Animationen für Dinge wie Menü-Fly-Ins, Filter-Slide-In, Warenkorb-Overlay und den Produkt-Slider verwendet. Auf diese Weise wurde sichergestellt, dass die Effekte browserübergreifend funktionieren und nicht von Plugins oder Polyfills von Drittanbietern abhängen.
DevOps
Da die Site auf ihrem vorhandenen gemeinsam genutzten VPS sehr langsam war, haben wir Bosun’s Locker auf einer unserer dedizierten VPS-Boxen eingerichtet und ihm ausreichend Ressourcen zur Verfügung gestellt, um schnell zu arbeiten. Wir haben auch ein Caching für die Site-Seiten mithilfe von Varnish implementiert, um unnötige Datenbankaufrufe zu vermeiden, die die alte Site durchgeführt hat (und um sie zu verlangsamen).
Skripte
Alles auf der Website ist aus Gründen der Effizienz kundenspezifisch codiert. Wir haben mehrere Funktionen für Ajax-Anrufe, flüssiges Scrollen, Einkaufswagen und natürlich Suchfilterung erstellt.
Optimierung
Da die Website in unserem Netzwerk gehostet werden würde, konnten wir die Bereitstellung der Seiten, Bilder und Inhalte der Website vollständig optimieren. Wir haben benutzerdefinierte Konfigurationsregeln für Nginx / ngx_PageSpeed geschrieben, um die Bildoptimierung im laufenden Betrieb sowie die Minimierung und Komprimierung von Assets zu handhaben.
Last but not least haben wir die Site für den schnellen globalen Zugriff auf Cloudflare bereitgestellt und einige Cloudflare-Worker-Regeln erstellt, um das Zwischenspeichern sämtlicher Inhalte für nicht angemeldete Benutzer zu ermöglichen.







