Wer ist KubiHoney?
KubiHoney ist ein Luxus-Dessous-Einzelhändler. Sie sind spezialisiert auf die ultimative Unterwäsche für Damen zu erschwinglichen Preisen. Dies war KubiHoney’s erster Schritt in den Online-Markt und sie wandten sich an Harpers, um ihren Traum vom globalen Betrieb zu verwirklichen.
Obwohl das Team von KubiHoney neu im Online-Bereich war, war es offensichtlich sehr leidenschaftlich, was sie getan haben. Harpers war nur zu glücklich, ihnen beim Erreichen ihrer Ziele zu helfen!
Was war der Auftrag?
KubiHoney wollte eine Website, die den Luxus und die Qualität ihrer Marke und Produkte klar kommuniziert. Sie wollten auch Rat und Hilfe beim Einrichten der E-Commerce-Funktionalität, beim Versand und beim Online-Kundendienst.
KubiHoney wollte vor allem eine Website mit hoher Leistung, die dennoch ihren hochauflösenden Bildinhalt verwendet, was wir mit etwas TLC leicht erreichen könnten.
Wie haben wir das gemacht?
Zuerst haben wir uns mit dem Großhändler von KubiHoney in Verbindung gesetzt und alle Bilder und CSV-Bestandslistendateien gegriffen, damit wir neu erfanden, woran wir arbeiteten.
Dann machten wir uns daran, eine Website zu erstellen, die der luxuriösen Natur der Marke KubiHoney Rechnung trägt und der fantastischen Bildwelt einen Platz einräumt.
Um ein nahtloses Einkaufserlebnis zu schaffen, planten wir die Erstellung von Einkaufswagen-Slide-Funktionen, damit die Kunden ihre Bestellungen im Handumdrehen verwalten können.
Das Endergebnis

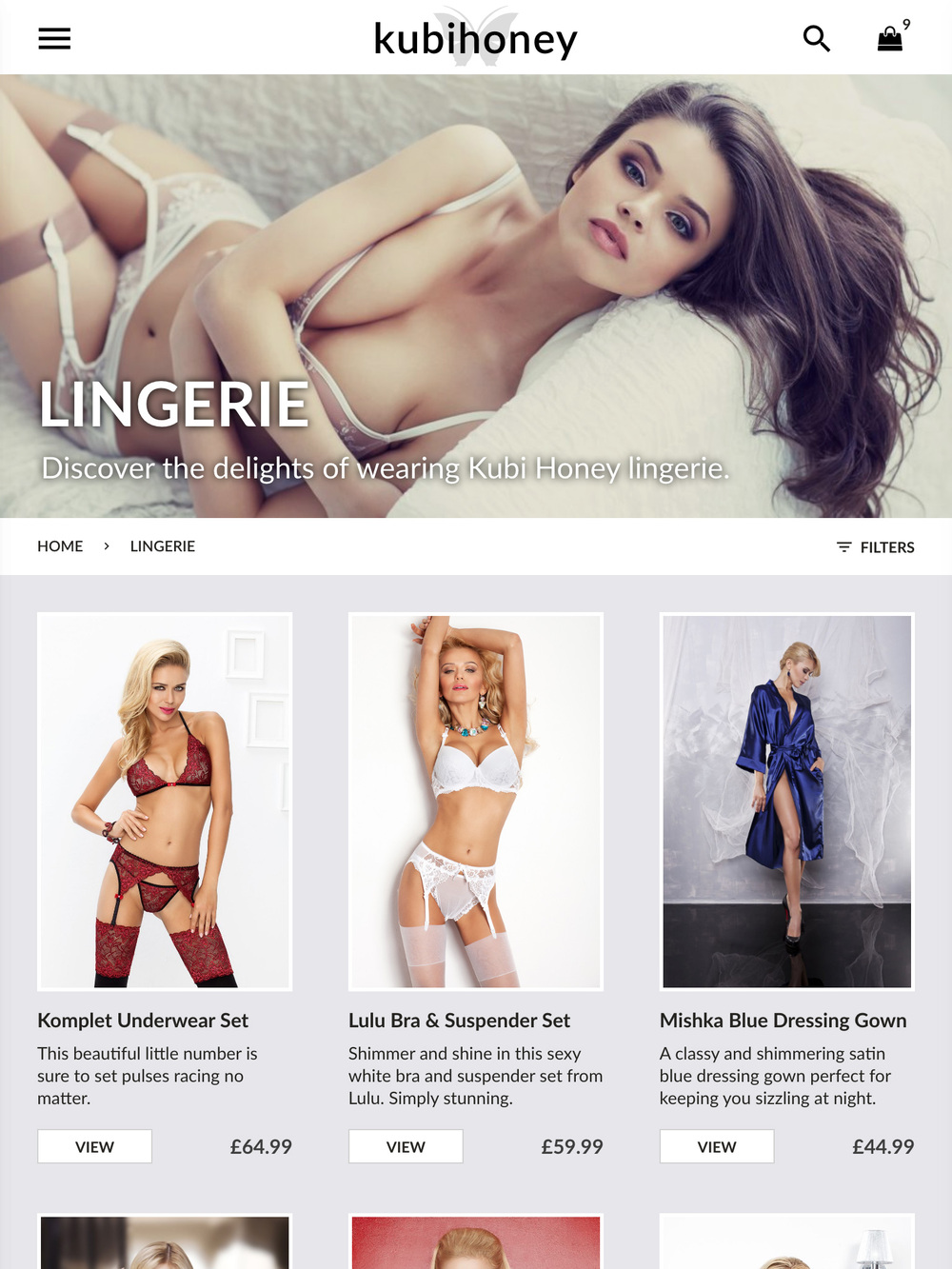
Zuhause ist dort, wo das Herz ist
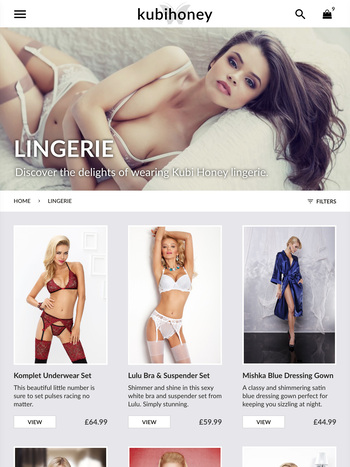
Eine einfache Einstiegsseite auf der Website zeigt die Qualität der Marke KubiHoney mit einem starken Image.
Weiter unten auf der Seite zeigen wir die neuesten Produkte und auch das „Aussehen des Monats“ mit einem handverlesenen Ensemble für Nutzer, die nach einem kompletten Look suchen.
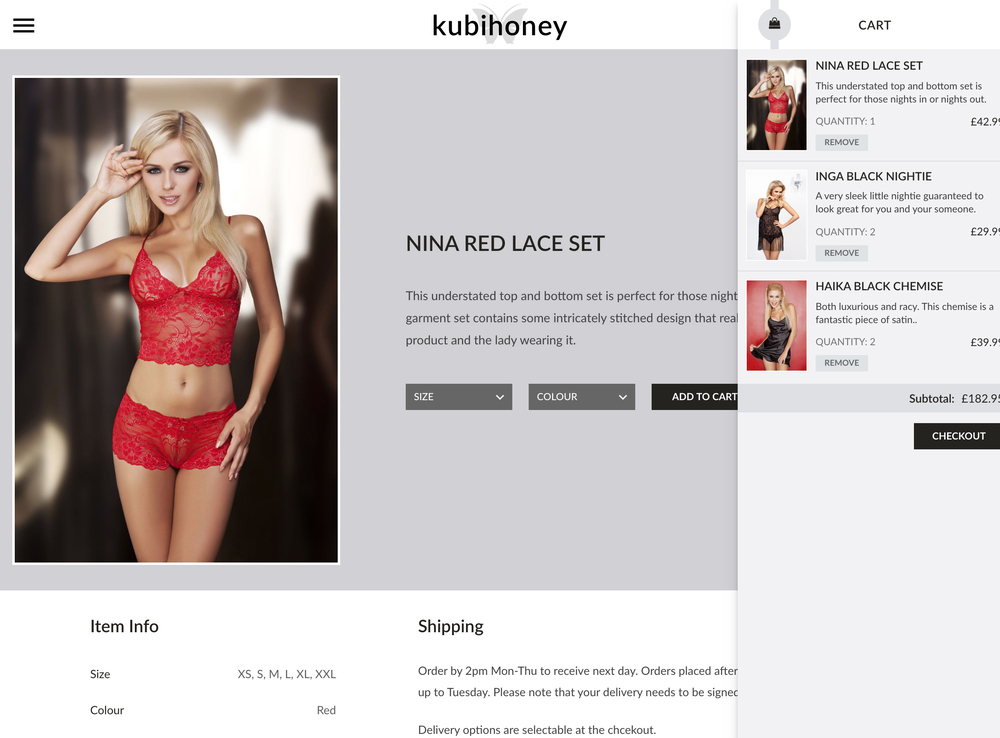
Die Produktseite
Passend zum minimalen Design haben wir das Produkt im Hi-Res-Format mit Größen- und Farboptionen zum einfachen Kauf. Das Bild kann vergrößert werden, um das Objekt genauer zu untersuchen.
Beim Hinzufügen eines Artikels zum Einkaufskorb öffnet sich ein Slide-Panel, um dem Kunden anzuzeigen, was sich gerade in seinem Warenkorb befindet. Von hier aus können Produkte verwaltet werden, indem die Menge entfernt oder aktualisiert wird.


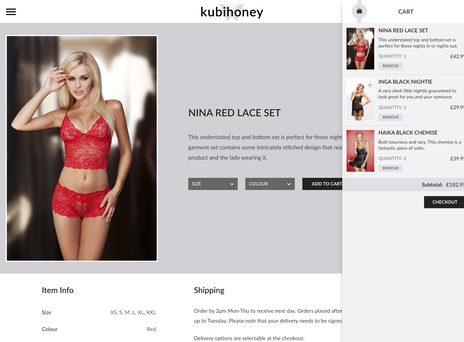
Die Top Notch Tablet-Ansicht
Websites müssen auf allen Geräten gut aussehen, daher wurde darauf geachtet, dass KubiHoney auf Tablet-Geräten wie iPads genauso gut aussieht.
Bei dieser Auflösung schalten wir das Menü für eine Folie im Panel aus, die die verschiedenen verfügbaren Seiten anzeigt.pages available.
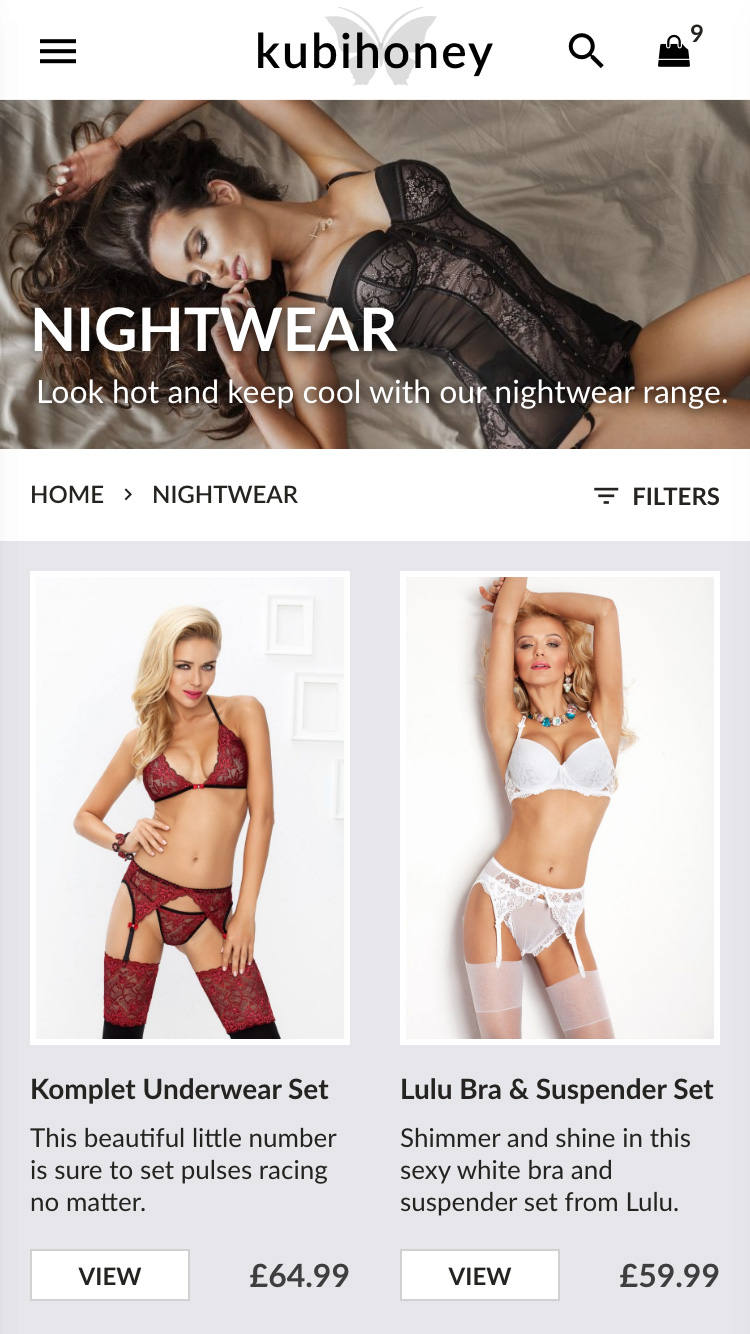
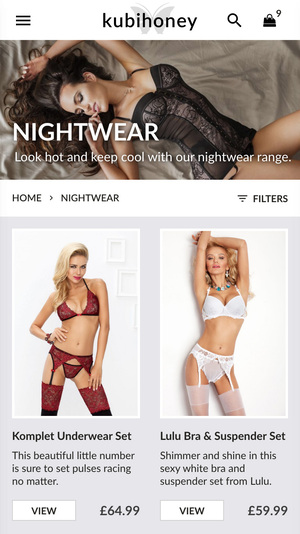
Der mobile Minx
Für diese vielbeschäftigte Dame auf dem Sprung brauchten wir KubiHoney, um auf dem Handy gut auszusehen und dennoch einfach zu bedienen zu sein. Wir haben die Anzahl der Produkte pro Spalte reduziert und alle Funktionen für diesen Zweck vom Bildschirm ferngehalten.
Weil über 50% des Browsermarktes jetzt mobil sind, um sicherzustellen, dass KubiHoney in dieser Größe gut aussah, war der Schlüssel zu einem erfolgreichen Design.
Wie bei der Tablet-Version haben wir alle Funktionen wie Seitenmenü, Filtersystem und Warenkorb aus dem Bildschirm behalten, bis der Benutzer angibt, dass sie dies durch Klicken auf eines der Symbole sehen möchten.

Das Nerdy-Zeug
Statistiken
Im Zuge des Neuaufbaus dieser Website haben wir verschiedene Funktionalitäten integriert, um den Nutzern ein nahtloses Einkaufserlebnis zu bieten. Große Sorgfalt und Aufmerksamkeit wurden auf die Geschwindigkeit und Effizienz des Standortcodes gelegt, um die bestmöglichen Ergebnisse zu erzielen. Hier sind einige der Sachen, die wir gemacht haben…
E-Commerce-Funktionalität
Wir haben WooCommerce, das führende E-Commerce-Plugin des Internets, integriert, viele überflüssige Skripte entfernt und neue Stile für alle Produkt- und Kategorieseiten eingerichtet. Wir haben auch ein Filtersystem gebaut, so dass Benutzer die Produkte nach Größe, Stil, Typ, Stoff usw. filtern können.
DevOps
Wir haben KubiHoney in unserem Blitznetzwerk eingerichtet und für die Verwendung mit MariaDB, Nginx und Varnish konfiguriert. Dies ist der Grund, warum die Seiten so schnell geladen werden, weil alle Seiten tatsächlich statische HTML-Seiten sind und keine PHP-Seiten, die bei jedem Laden / Ändern Datenbankaufrufe machen.
Scripts
Wir haben leichte Alternativen zur Verwendung von jQuery für Animationen entwickelt, indem wir CSS-Transformationen für Dinge wie die Sidebar oder das Filtermenü beibehielten. Wir haben auch die WooCommerce-Funktionalität optimiert, um die Anzahl der Aufrufe an WordPress zu reduzieren Ader.
Optimierung
Wir haben einige benutzerdefinierte Regeln für KubiHoney geschrieben, so dass NGX PageSpeed (ein Modul für Nginx von Google) Stylesheets und Skripte im Handumdrehen minimiert und optimiert hat. Wir haben die Bilder auch so behandelt, dass sie verlustfrei optimiert wurden und in einer angemessenen proportionierten Auflösung für das Web-Viewing zur Verfügung standen.