Wer ist Dekantā?
Dekantā ist der weltweit größte Lieferant für seltenen Whisky aus Japan. Sie starteten im Juni 2015 und sind seitdem zu einer globalen E-Commerce-Kraft geworden, mit der man rechnen muss.
Aufgrund ihrer Expertise bei der Beschaffung ihrer Produkte ist der Whisky, den sie anbieten, oft einzigartig auf ihrer Website. Unterstützt von einem fantastischen Kundendienstteam ist Dekantā ein perfektes Beispiel dafür, wie man E-Commerce richtig macht.
Was war der Auftrag?
Der Kunde hat darum gebeten, die bestehende Dekantā-Website neu zu gestalten und so zu gestalten, dass sie der Website von Herrn Porter ähnelt. Wir hatten auch die Aufgabe, eine Menge Probleme zu beheben und die Codebasis auf den neuesten Stand zu bringen, nachdem ein Drittentwickler leider viele der ursprünglichen Funktionen der Website gebrochen hatte.
Darüber hinaus sollten wir das Firmenservernetz auf einige neue dedizierte Server migrieren, die in einem der wichtigsten US-Rechenzentren gebaut und untergebracht wurden.
Wie haben wir das gemacht?
Die Anweisungen waren sehr spezifisch für diesen Build, also war Harpers darauf beschränkt, wie viel Kreativität wir in diesem Design verwenden könnten. Wir haben so viel Fingerspitzengefühl wie möglich hinzugefügt, z. B. die Schnellansichtsfunktion für den Warenkorb, das Konto und den Währungsumrechner, während wir die vom Kunden festgelegten Parameter einhalten.
Als wir die Bilder neu bearbeiteten und neue Hi-Res-Versionen auf den Markt brachten, war es sinnvoll, ein minimalistisches Design zu verwenden, damit die Produkte wirklich auffielen und die Aufmerksamkeit des Kunden auf sich zogen.
Das Endergebnis

Kein Platz wie zu Hause
Die Homepage ist ein reiner CSS-Schieberegler im Vollbildmodus, den wir entworfen haben, um den Kunden sofort zu begeistern und die neuesten vorgestellten Flaschen zu präsentieren.
Der Schieberegler arbeitet in einem Fünf-Sekunden-Zyklus. Es hält auch beim Schweben an und zeigt die Navigationspfeile an, damit der Benutzer die Dias bei Bedarf manuell umschalten kann.
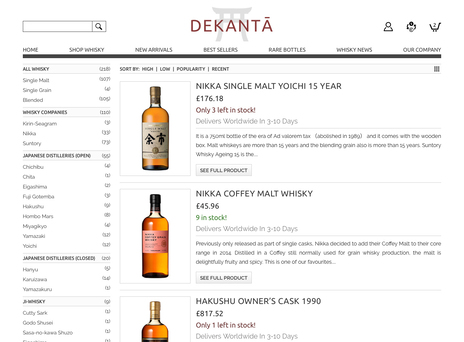
Der Whisky-Shop
Wir haben die Standardansicht des Shops in eine listenbasierte Ansicht geändert und so gestaltet, dass die Produkte in einem leicht lesbaren Format angezeigt werden.
Der Kunde konnte, falls erforderlich, auf das Standardrasterformat zurückschalten, indem er das entsprechende Symbol anklickt.


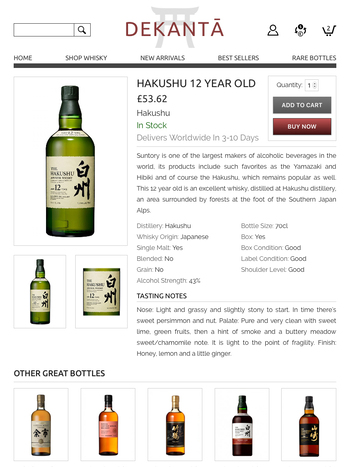
Die perfekte Produktseite
Der einfache weiße Hintergrund ermöglicht hochauflösende Bilder, um das Produkt wirklich zu verkaufen. Diese Seite führt den Kunden zum Produktbild und macht es sehr einfach, auf den „Jetzt kaufen“ -Button zu klicken.
Wenn Sie mit dem Mauszeiger über das Bild fahren, wird eine benutzerdefinierte CSS-Lupe aktiviert, die für zusätzliche Details auf diesen Bildbereich zoomt.
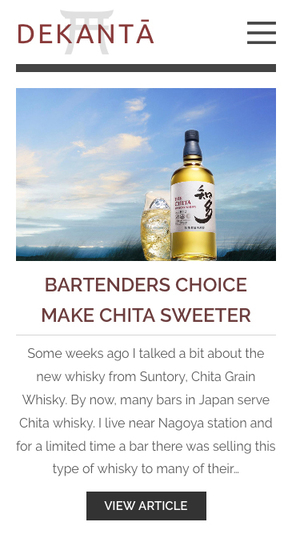
Mobile Whisky Nachrichten
Dekantā ist bekannt für seine ausführlichen Whisky-Geschichten und Nachrichtenartikel. Es war wichtig, dies auf allen Geräten vor allem Smartphones für den Whisky-Enthusiasten auf dem Sprung zu zeigen.
Einfache Karten wie Ansichten jeder Geschichte machen dies zu einer super einfachen Möglichkeit für Leute, um Neuigkeiten aus der Whiskywelt zu erfahren.

Das Nerdy-Zeug
Statistiken
Seit unserem ursprünglichen Entwurf und der Arbeit für Dekantā hatte ein Drittentwickler unglücklicherweise versucht, die Seite neu zu gestalten und einen Großteil der von uns ursprünglich geschaffenen Funktionalität zu zerstören. Ein Großteil dieses Builds war darauf ausgerichtet, diese Fehler zu beheben, mit denen wir Sie nicht langweilen werden. Hier sind einige der anderen Sachen, die wir gemacht haben…
Zen Schreibtisch Ticket & Live-Chat-Integration
Da Dekantā ziemlich populär wurde, entschieden wir uns, den Kundenservice auf die ausgezeichnete ZenDesk-Plattform zu verlagern. Wir haben auch den Live-Chat-Client von Zopim integriert, damit sich die Mitarbeiter vor Ort mit den Kunden unterhalten können, sollten sie Hilfe benötigen.
DevOps
Wir haben die Dekantā-Datenbank in einen eigenen MariaDB-SQL-Container verschoben, zwei Nginx-Webserver eingerichtet, Varnish, um vor ihnen zu sitzen, und HAProxy am Netzwerkperimeter, um SSL-Verbindungen zu beenden und Anfragen zwischen den Backends zu verteilen .
Skripte
Wir haben alle hinzugefügten Plugins entfernt und durch unsere eigenen Lightweight-Lösungen ersetzt (zum Beispiel einen reinen CSS-Slider statt eines aufgeblähten jQuery-Plugins). Wir haben auch die WooCommerce-Funktionalität optimiert, die die Website verlangsamte und die Anzahl der Aufrufe reduzierte, die für den WordPress-Kern erforderlich waren.
Optimierung
Wir haben die Varnish-Konfigurationsregeln, die gelöscht wurden, umgeschrieben und die Nginx-Konfiguration für die Server-Level-Optimierung aktualisiert. Wir haben auch jedes der 2000 Produktbilder überarbeitet, so dass sie verlustfrei optimiert wurden und in einer angemessenen proportionierten Auflösung für das Web-Viewing.




