¿Quién es Dekantā?
Dekantā es el mayor proveedor de whisky raro de Japón del mundo. Se lanzaron en junio de 2015 y desde entonces se han convertido en una fuerza mundial de comercio electrónico a tener en cuenta. Debido a su experiencia en el abastecimiento de sus productos, el whisky que ofrecen es a menudo único en su clase disponible a través de su sitio web.
Respaldado por un fantástico equipo de atención al cliente, Dekantā es un ejemplo perfecto de cómo hacer el comercio electrónico correctamente.
¿Qué fue lo breve?
El cliente solicitó que se rediseñe el sitio web Dekantā existente y que tenga un aspecto similar al sitio web de Mr Porter. También se nos encomendó la tarea de solucionar muchos problemas y actualizar la base de códigos después de que, por desgracia, un desarrollador externo hubiera roto gran parte de la funcionalidad original del sitio web.
Además, tuvimos que migrar la red de servidores de la empresa a algunos nuevos servidores dedicados que se estaban construyendo y alojando en uno de los principales centros de datos de EE. UU.
¿Cómo lo hicimos?
Las instrucciones eran muy específicas en esta versión, por lo que Harpers se limitó a cuánta creatividad pudiéramos usar en este diseño. Añadimos todo el estilo posible, como la funcionalidad de vista rápida para la cesta, la cuenta y el cambiador de divisas, mientras permanecemos dentro de los parámetros establecidos por el cliente.
A medida que reeditamos las imágenes y desplegamos nuevas versiones de alta resolución, tenía sentido utilizar un diseño minimalista para que los productos saltaran realmente y llamaran la atención del cliente.
El final resulto

Sin lugar como el hogar
La página de inicio es un control deslizante de CSS puro de pantalla completa que diseñamos para sorprender inmediatamente al cliente y mostrar las últimas botellas destacadas.
El control deslizante funciona en un ciclo de cinco segundos. También se detiene al pasar el mouse y muestra las flechas de navegación para que el usuario cambie manualmente las diapositivas, si así lo desea.
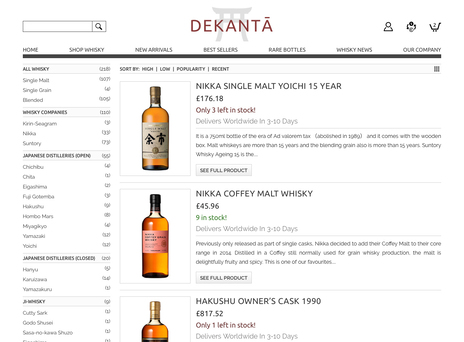
La tienda de whisky
Cambiamos la vista predeterminada de la tienda a una vista basada en listas y la diseñamos para que los productos se mostraran en un formato fácil de leer.
El cliente pudo volver al formato de cuadrícula estándar haciendo clic en el ícono correspondiente si fuera necesario.


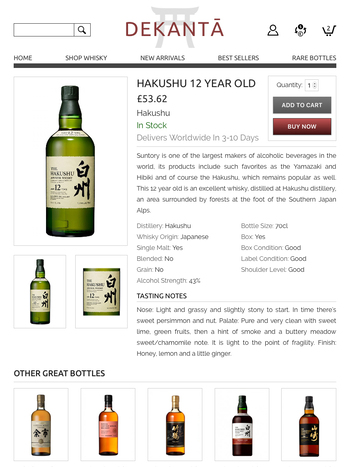
La página del producto perfecto
El fondo blanco liso permite que las imágenes de alta resolución realmente vendan el producto. Esta página atrae al cliente a la imagen del producto y hace que sea muy sencillo hacer clic en el botón «comprar ahora».
Al pasar el cursor sobre la imagen, se activa una lupa CSS pura que se acerca a esa área de la imagen para agregar detalles.
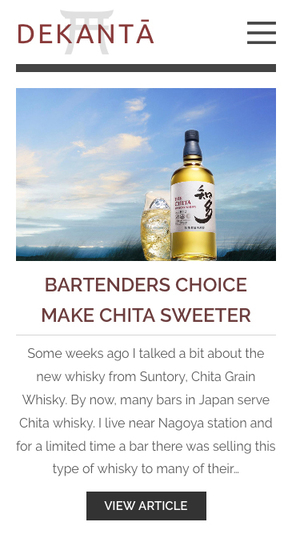
Noticias de Whisky Móvil
Dekantā es bien conocido por sus detalladas historias de whisky y artículos de noticias. Era importante contar con esto en todos los dispositivos, especialmente los teléfonos inteligentes para los entusiastas del whisky en movimiento.
Las vistas de cada historia con una tarjeta simple hacen que esta sea una forma muy fácil para que las personas se pongan al día con las noticias del mundo del whisky.

Las Cosas Técnicas
Estadísticas
Desafortunadamente, desde nuestro diseño y trabajo originales para Dekantā, un desarrollador externo intentó rediseñar el sitio y rompió gran parte de la funcionalidad que creamos originalmente. Gran parte de esta construcción se centró en corregir los errores con los que no te aburriremos. Aquí hay algunas de las otras cosas que hicimos…
Ticket de escritorio Zen & Integración de chat en vivo
Cuando Dekantā se estaba volviendo muy popular, tomamos la decisión de trasladar sus operaciones de servicio al cliente a la excelente plataforma ZenDesk. También integramos el cliente de chat en vivo Zopim para que el personal pueda conversar con los clientes en el sitio en caso de que necesiten ayuda.
DevOps
Movimos la base de datos Dekantā a su propio contenedor de MariaDB SQL, configuramos dos servidores web Nginx para que se sentaran al frente, Barniz para que se sentara frente a ellos y HAProxy en el perímetro de la red para terminar las conexiones SSL y distribuir las solicitudes entre los extremos posteriores.
Scripts
Eliminamos todos los complementos que se habían agregado y los reemplazamos con nuestras propias soluciones livianas (por ejemplo, un control deslizante de CSS puro en lugar de un jQuery hinchado). También optimizamos la funcionalidad de WooCommerce que estaba ralentizando el sitio y recortando la cantidad de llamadas que necesitaba hacer al núcleo de WordPress.
Optimización
Reescribimos las reglas de configuración de Varnish que se eliminaron y actualizaron la configuración de Nginx para la optimización del nivel del servidor. También reeditamos cada una de las 2000 imágenes del producto para que se optimizaran sin pérdida y en una resolución proporcional adecuada para la visualización en la web.




