Wer ist RCat Records?
R-Cat Records ist ein unabhängiges Plattenlabel mit Sitz in Edmonton, Alberta, Kanada. Das Label wurde im Oktober 2005 gegründet und veröffentlichte sein erstes Album im Januar 2006.
Im August 2008 sicherte R-Cat Records seine erste große Filmlizenz für Ridley Scotts „Lügenkörper“ mit Leonardo DiCaprio und Russell Crowe und ist seitdem zu einer Kraft geworden, mit der man in der Independent-Label-Welt rechnen muss.
Was war der Auftrag?
Wir wurden gebeten, die bestehende R-Cat Records-Website nach der Migration auf eine neue CMS-Plattform (WordPress) neu zu gestalten. Es war Zeit für einen neuen Look auf der RCat-Site!
Ein wichtiger Teil unserer Aufgabe war es, einen integrierten Musik-Player für das Abspielen von Album-Samples auf Abruf zu erstellen. Die Site musste vollständig reaktionsfähig sein und in zukünftigen Updates skaliert werden können. Die Ladezeit für die Seite musste schnell sein, unabhängig davon, wo auf der Welt der Benutzer auf die Site zugreift.
Wie haben wir das gemacht?
Nach Gesprächen mit dem Kunden haben wir beschlossen, die Website auf zwei Aspekte ihrer Kernfunktionen zu fokussieren – den Album-Inhalt des Labels zu präsentieren und interessierte Künstler darüber zu informieren, was sie von R-Cat Records erwarten können.
Wir haben eine Katalogseite mit Schnellansichtsfunktion erstellt und einen Musik-Player entwickelt, der auf jedem Gerät über einen Browser funktioniert (siehe unten).
Das Endergebnis

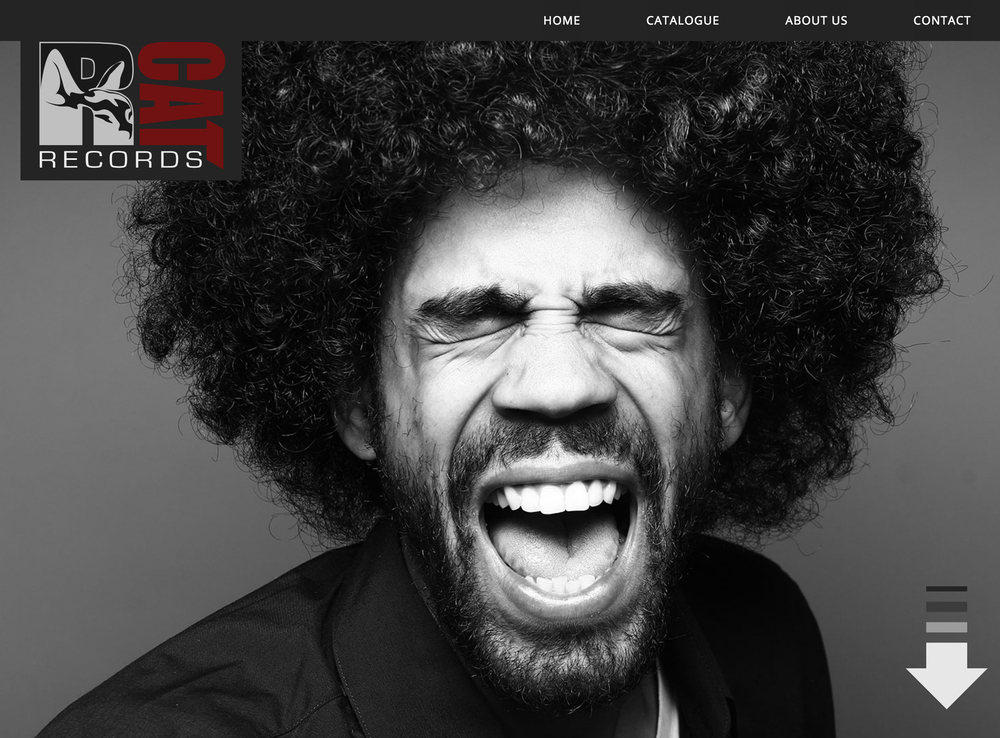
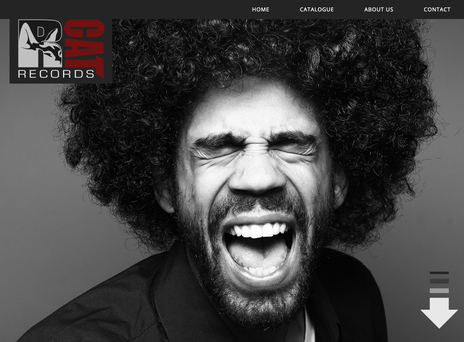
Die Startseite (Junge) Seite
Die Startseite enthält diejenigen, die wir gemeinhin als „der flippige Typ“ bezeichnen. Beim Laden der Seite wird das R-Cat-Logo in einer CSS-Keyframe-Animation angezeigt, was einen coolen Bounce-Effekt ergibt.
Der Pfeil, der eingeblendet wird, ist ein Link, um mit der Velocity.js-Bibliothek zum ersten Header-Abschnitt zu scrollen.
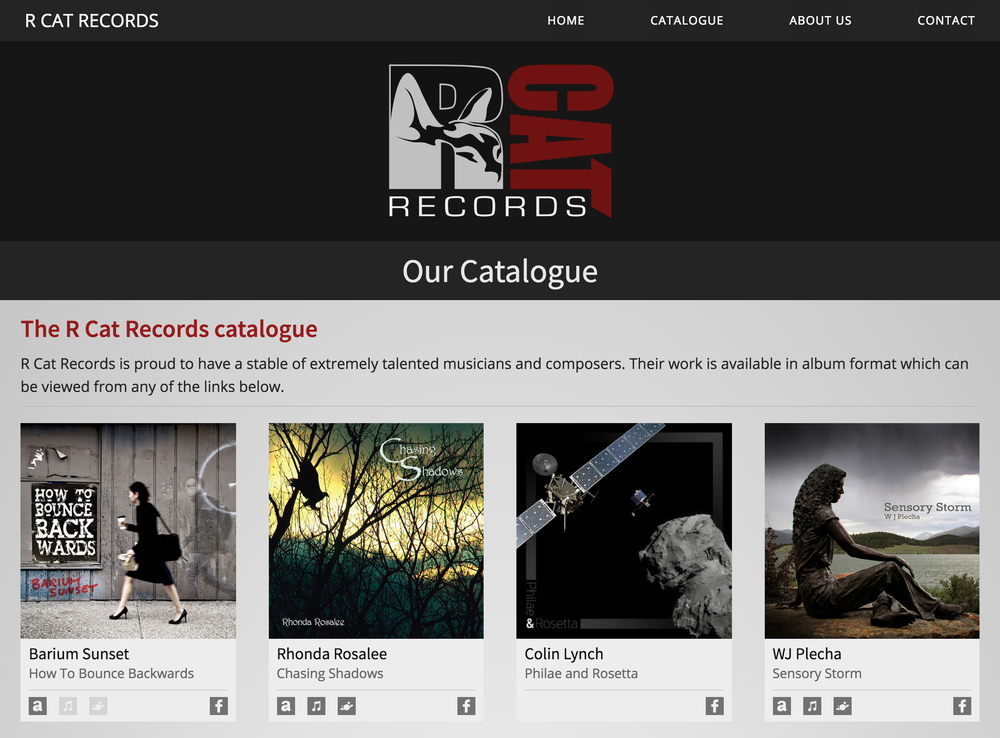
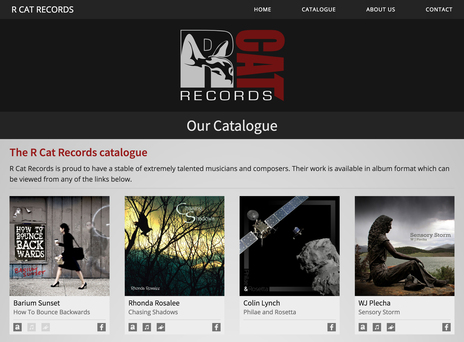
Der Musikkatalog
Die Katalogseite zeigt eine Rasteransicht der Alben, die das Label erstellt hat, mit Links zur Albumseite für jedes Album
Jedes Album hat Kauflinks, so dass Nutzer das Album schnell kaufen können, wenn sie möchten.


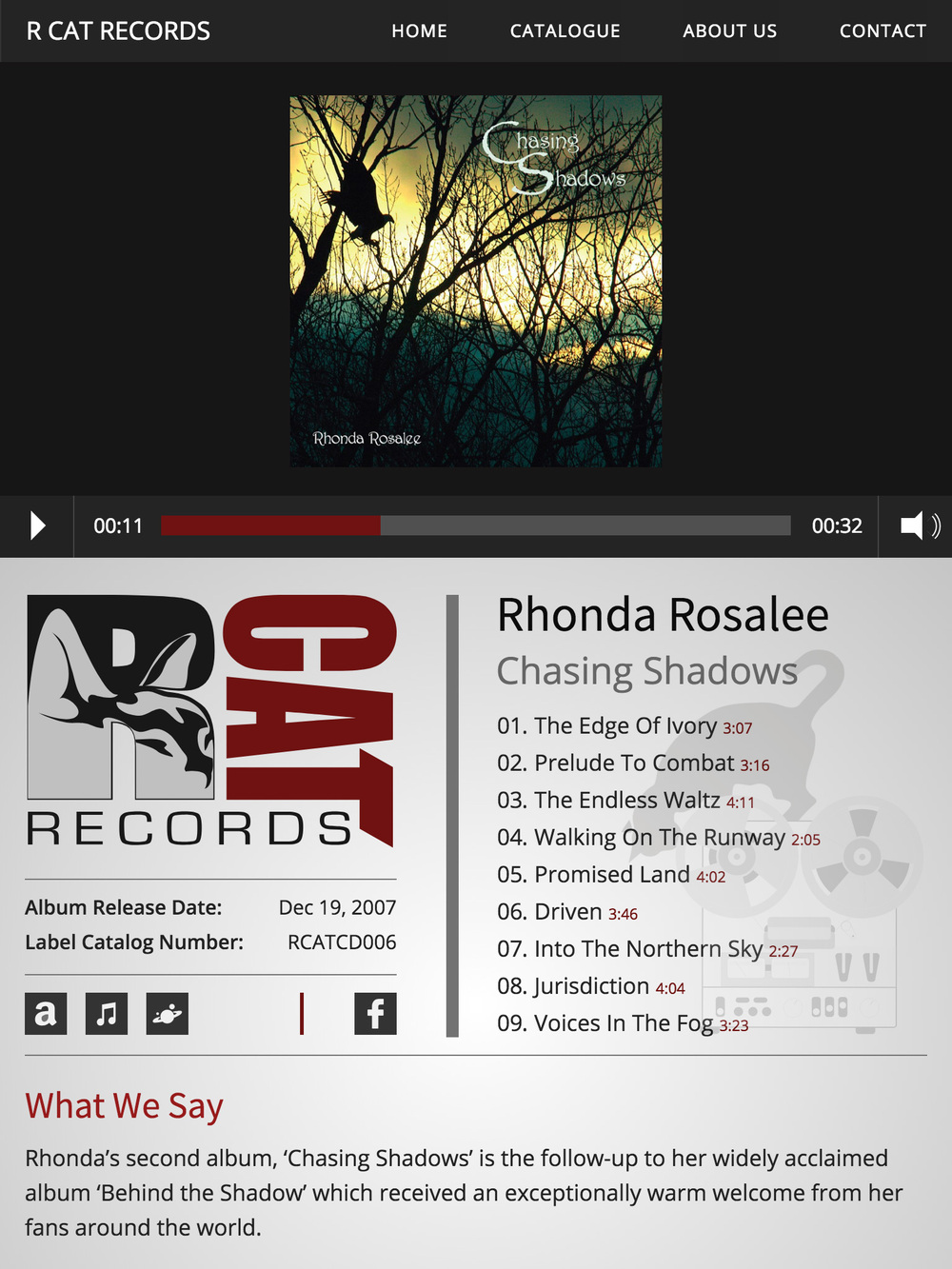
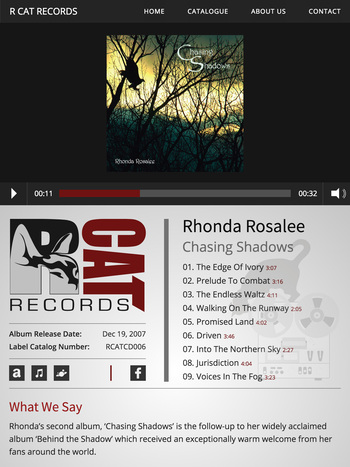
Die Albumseite
Die Albumseite enthält einen Musikplayer, um eine 30-Sekunden-Probe der Tracks des Albums zu drehen. Wir werden das für jeden Track auf jedem Album weiter anpassen, wenn wir die Samples von R-Cat bekommen.
Jede Seite hat Kauf-Buttons in der linken Seitenleiste, um eine schnelle Verknüpfung zu ermöglichen, wo das Album online gekauft werden kann.
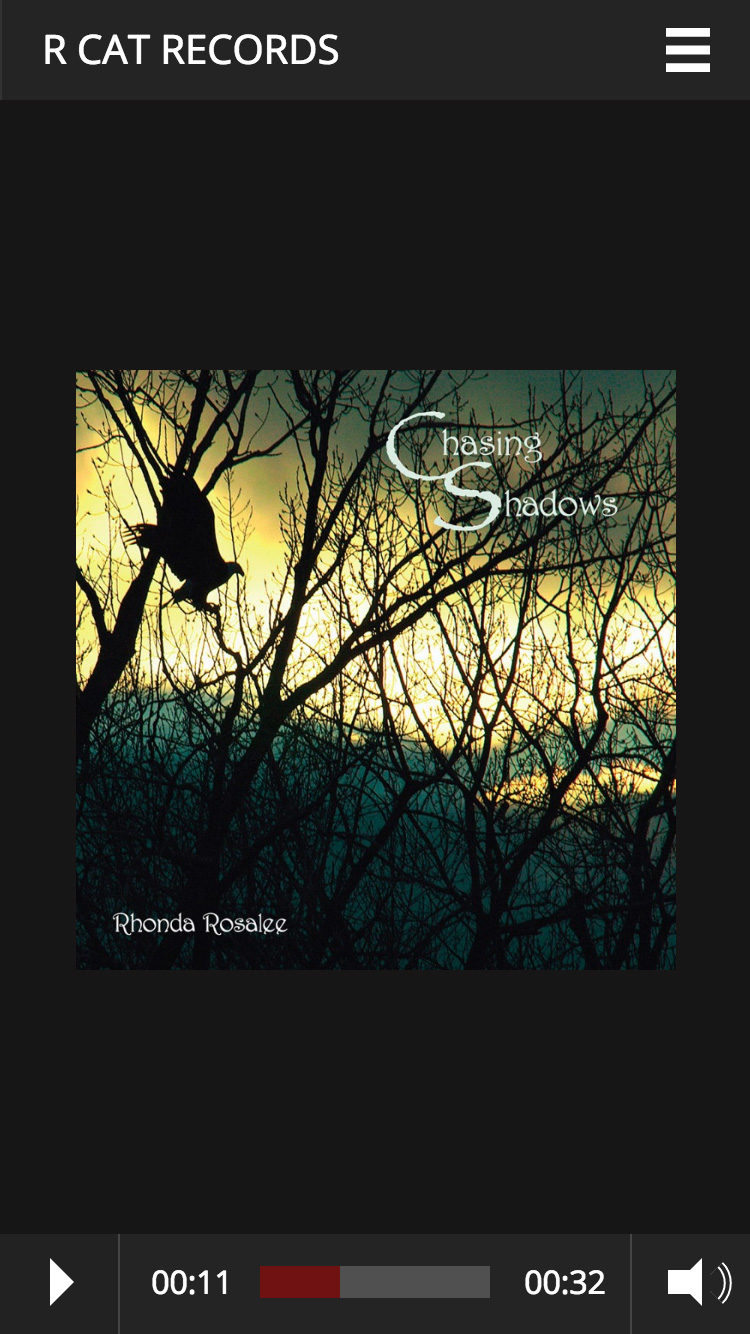
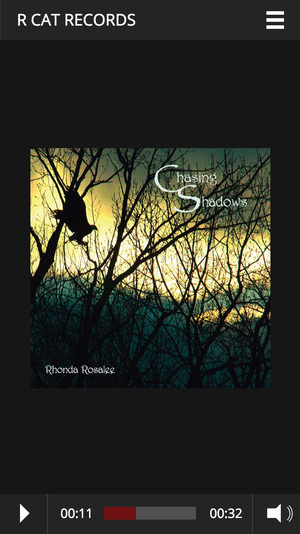
Der Smartphone Player
Wir wollten das Aussehen und den Eindruck eines In-App-Musikplayers nachahmen, sodass der Player für alle Smartphone-Auflösungsgeräte den Vollbildmodus hat.
Bei der weiteren Entwicklung dreht sich alles um den Touchscreen, der durch die Alben scrollt, ohne dass die Seite aktualisiert werden muss.

Das Nerdy-Zeug
Statistiken
Beim Aufbau der R-Cat Records-Website haben wir verschiedene Techniken eingesetzt. Das Ziel des Spiels war es, es so benutzerfreundlich wie möglich zu gestalten, ein paar Augenschmaus-Momente hineinzuwerfen und es so blitzschnell wie möglich für Seitenladezeiten zu halten. Hier ist, was wir getan haben….
Skripte
Wir haben einige benutzerdefinierte Funktionen in die WordPress-Funktionsdatei geschrieben, um eine Menge des Bloat zu entfernen, der mit einer Standard-WordPress-Installation einhergeht. Wir entfernten jQuery auch und luden es nur auf Seiten ein, die es unbedingt brauchten (zum Beispiel die Musik-Player-Seite).
Wir haben auch jQuery durch die GSAP-Bibliothek für die Scroll-Animation ersetzt, die auf der Homepage aktiviert werden kann, da es eine unglaublich schnelle und beeindruckende Animationsbibliothek ist.
Animationen
Jede Animation außer der Startseite ist eine reine CSS3-Lösung. Um dies zu erreichen, haben wir den Checkbox-Hack in Kombination mit CSS3-Übergängen großzügig genutzt.
Optimierung
Da wir die neue R-Cat Records-Website hosten wollten, haben wir einige benutzerdefinierte Nginx-Regeln für die Server-Level-Optimierung von R-Cat geschrieben, bevor wir sie auf unseren Servern bereitstellen. Dies war eine Konfiguration, um alle css / javascript- und Inline-kritischen Teile auf der Seite im laufenden Betrieb zu minimieren.
Wir haben außerdem die Konfiguration festgelegt, um die Bilder durch den WebP-Standard zu ersetzen, wenn der Browser des Besuchers dies unterstützt. Schließlich haben wir einige benutzerdefinierte Seitenregeln für Cloudflare geschrieben und weltweit in ihrem CDN-Netzwerk zwischengespeichert.