¿Quiénes son RCat Records?
R-Cat Records es una discográfica independiente con sede en Edmonton, Alberta, Canadá. La etiqueta se estableció en octubre de 2005 y lanzó su primer álbum en enero de 2006.
En agosto de 2008, R-Cat Records obtuvo su primera licencia de cine para «Body of Lies», de Ridley Scott, protagonizada por Leonardo DiCaprio y Russell Crowe, y desde entonces se ha convertido en una fuerza a tener en cuenta en el mundo de las etiquetas independientes.
¿Qué fue lo breve?
Nos pidieron que rediseñáramos el sitio web existente de R-Cat Records después de migrarlo a una nueva plataforma de CMS (WordPress). ¡Era hora de dar una nueva mirada al sitio de RCat!
Una parte importante de nuestro brief fue crear un reproductor de música integrado para la reproducción de muestras de álbumes a pedido. El sitio tenía que ser totalmente receptivo con la capacidad de escalar en futuras actualizaciones y el tiempo de carga de la página necesario para ser rápido, independientemente de en qué parte del mundo el usuario estuviera accediendo al sitio.
¿Cómo lo hicimos?
Después de las conversaciones con el cliente, decidimos enfocar el sitio web en dos aspectos de sus funciones principales: mostrar el contenido del álbum de la etiqueta e informar a los posibles artistas sobre lo que podían esperar de R-Cat Records.
Creamos una página de catálogo con funcionalidad de vista rápida y diseñamos un reproductor de música que funcionaría en todos los dispositivos (ver más abajo).
El final resulto

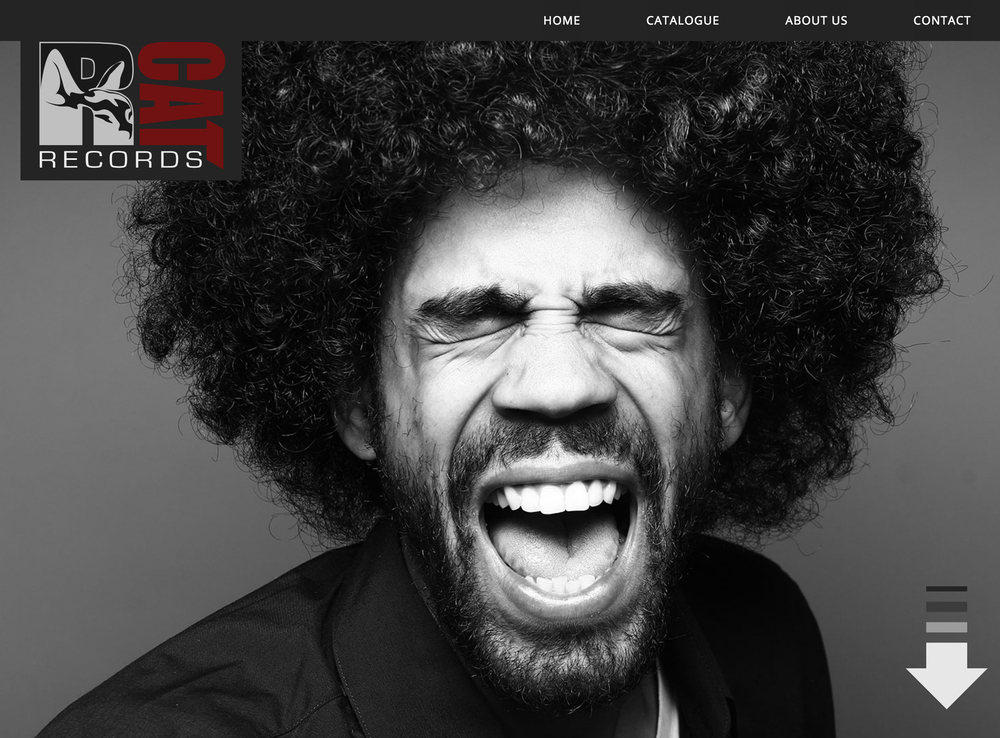
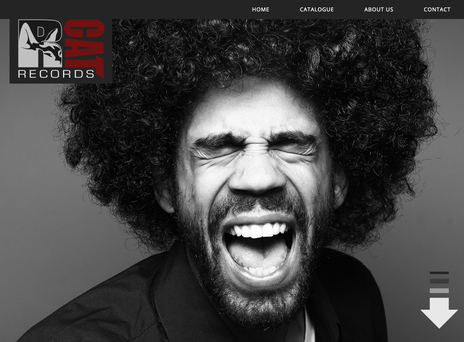
Página de inicio (niño)
La página de inicio muestra a quién nos hemos referido comúnmente como «el chico funky». En la carga de la página, el logotipo de R-Cat se despliega en una animación CSS de fotograma clave que produce un efecto de rebote agradable.
La flecha que se desliza es un enlace para desplazarse hacia abajo a la primera sección del encabezado usando la biblioteca Velocity.js.
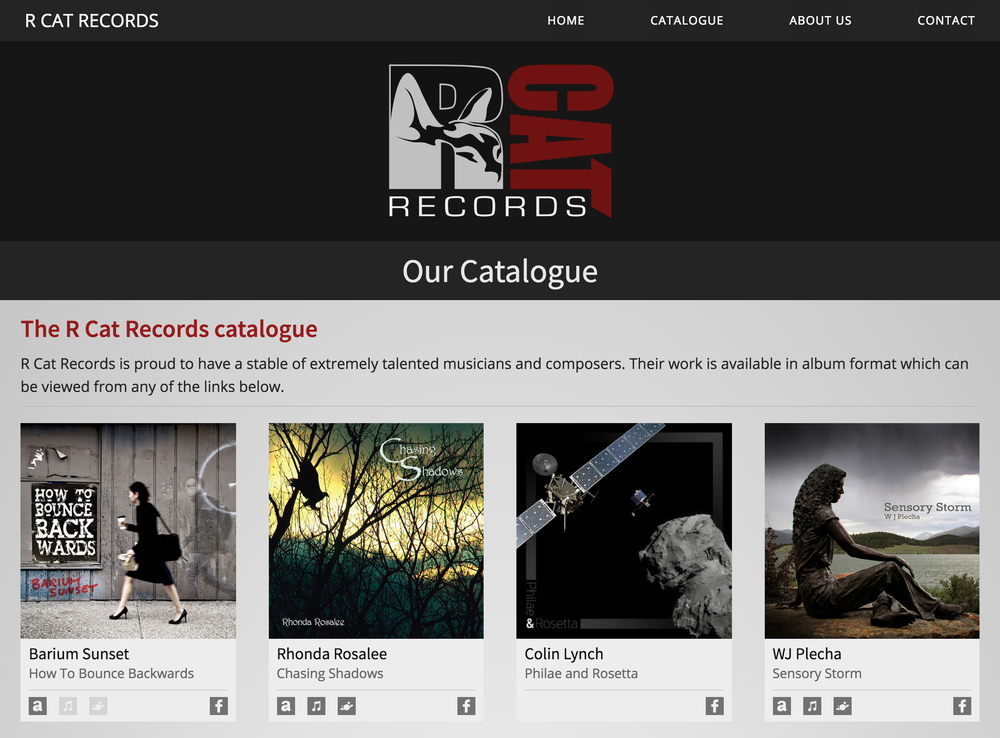
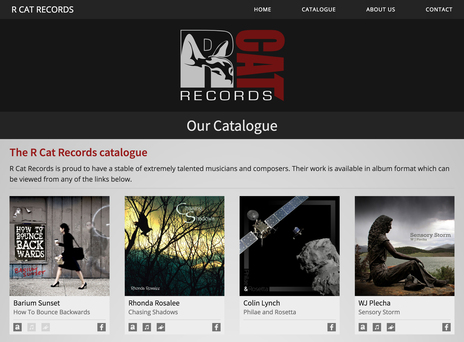
El catálogo de música
La página del catálogo muestra una vista en cuadrícula de los álbumes que la etiqueta ha producido con enlaces a la página del álbum para cada álbum.
Cada álbum tiene enlaces de compra para que los usuarios puedan comprar rápidamente el álbum si lo desean.


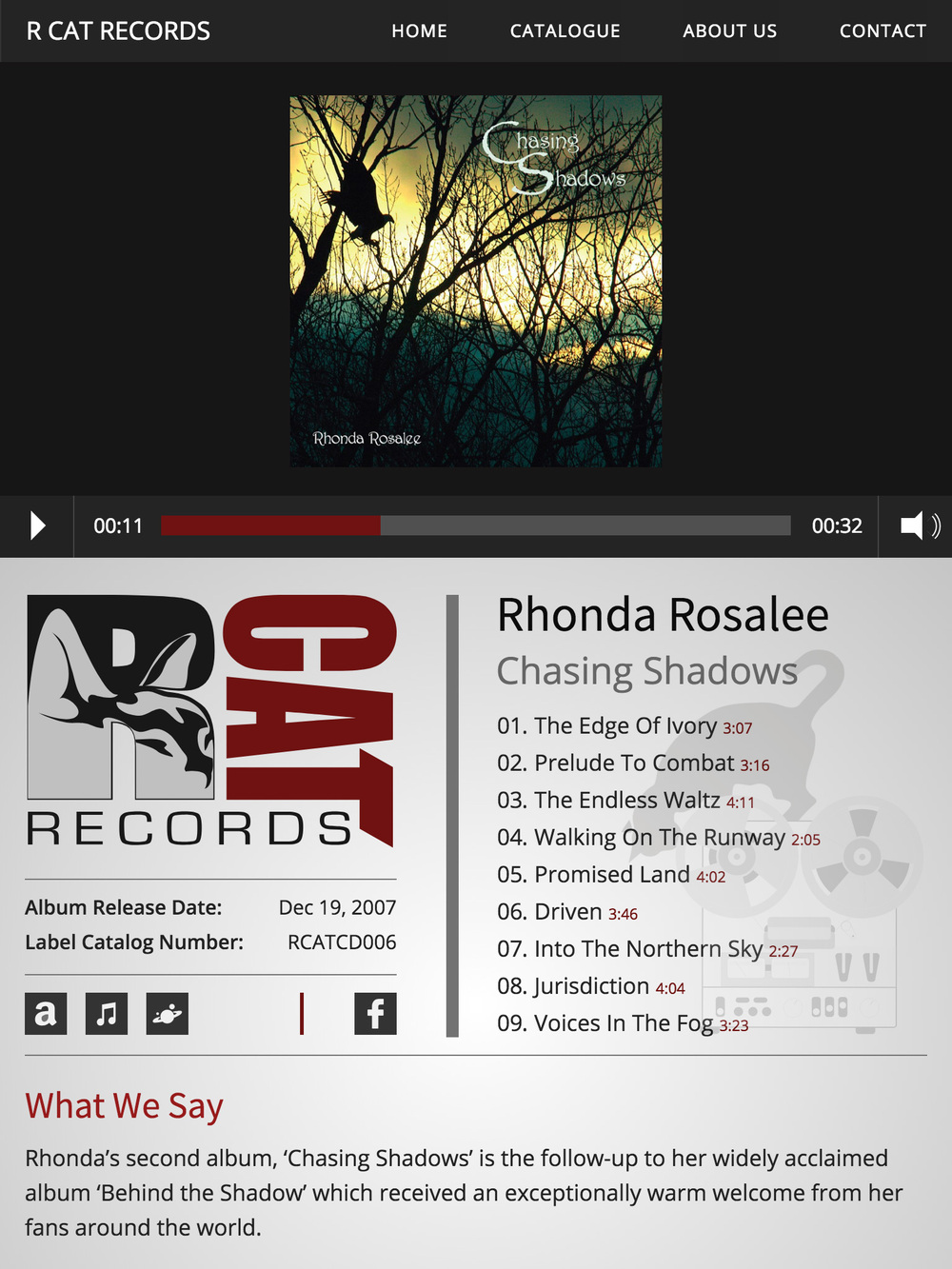
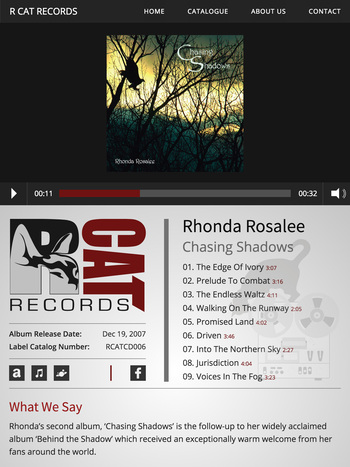
La página del álbum
La página de álbum cuenta con un reproductor de música para hacer girar una segunda muestra de las canciones del álbum y media. Vamos a adaptar esto aún más para cada pista de cada álbum cuando obtengamos las muestras de R-Cat.
Cada página tiene botones de compra en la barra lateral izquierda para permitir un enlace rápido hacia donde se puede comprar el álbum en línea.
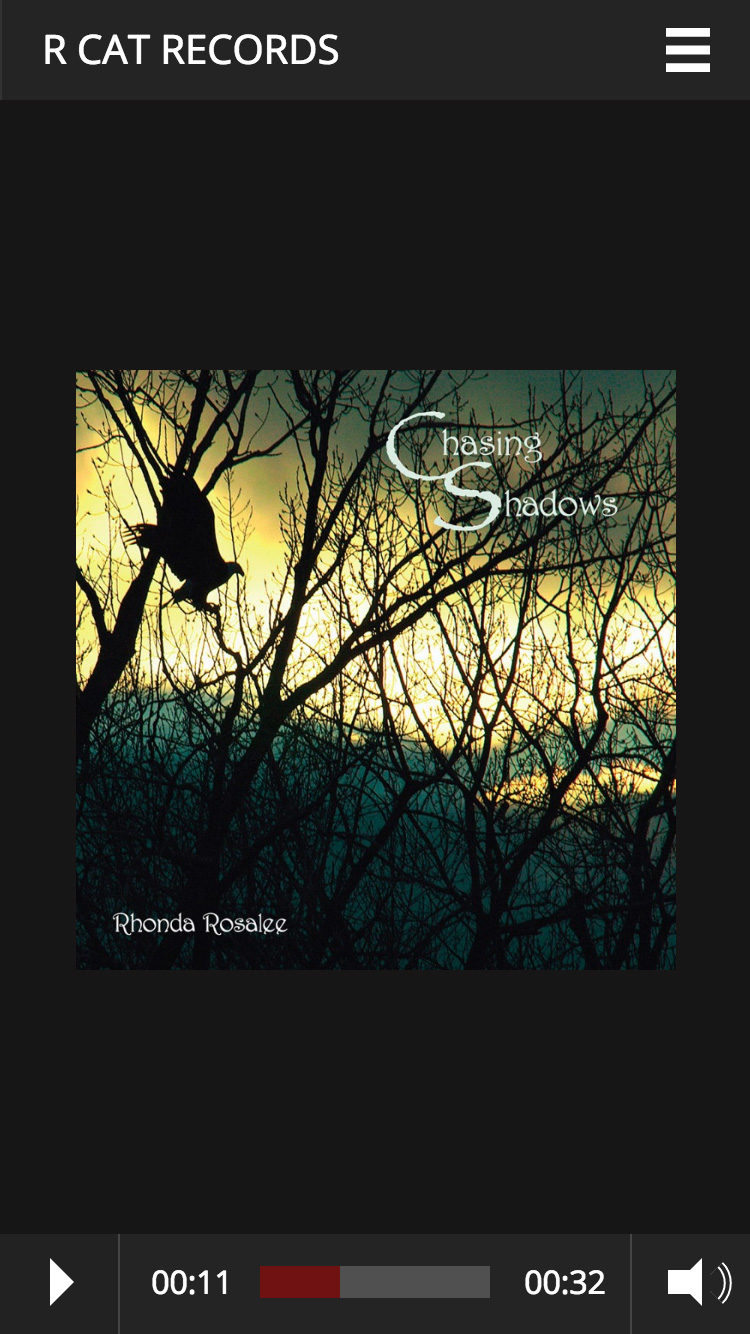
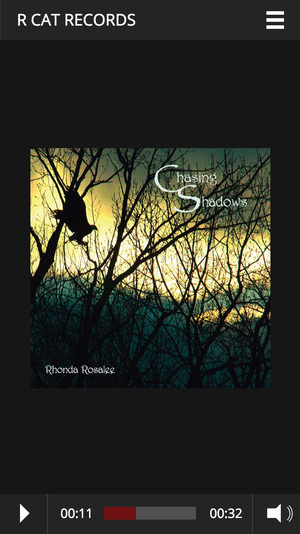
El reproductor de teléfono inteligente
Queríamos imitar la apariencia de un reproductor de música en la aplicación, por lo que el reproductor se convirtió en una pantalla completa para todos los dispositivos de resolución de teléfonos inteligentes.
El desarrollo adicional de esto se centrará en la pantalla táctil desplazándose por los álbumes sin la necesidad de actualizar la página.

Las cosas técnicas
Estadísticas
Empleamos varias técnicas al construir el sitio web de R-Cat Records. El objetivo del juego era hacer que fuera tan fácil de usar como sea posible, lanzar unos pocos momentos dulces y mantenerlo tan rápido para los tiempos de carga de la página como sea posible. Esto es lo que hicimos….
Scripts
Escribimos algunas funciones personalizadas en el archivo de funciones de WordPress para eliminar una gran parte del engrosamiento que viene con una instalación predeterminada de WordPress. También eliminamos jQuery y solo lo cargamos en páginas que lo necesitaban absolutamente (por ejemplo, la página del reproductor de música).
También reemplazamos jQuery con la biblioteca GSAP para la animación de desplazamiento que se puede activar en la página de inicio ya que es una biblioteca de animación increíblemente rápida e impresionante.
Animaciones
Cada animación, excepto el desplazamiento de la página de inicio, es una solución pura de CSS3. Para lograr esto, hicimos un uso liberal del hack de casilla de verificación combinado con transiciones CSS3.
Optimización
Como íbamos a ser, y somos, anfitriones del nuevo sitio web de R-Cat Records, escribimos algunas reglas personalizadas de Nginx para la optimización de nivel de servidor de R-Cat antes de implementarlo en nuestros servidores. Esta fue una configuración para minimizar todas las porciones críticas css / javascript y en línea en la página sobre la marcha.
También configuramos la configuración para reemplazar las imágenes con el estándar WebP si el navegador del visitante lo admite. Finalmente, escribimos algunas reglas de página personalizadas para Cloudflare y las almacenamos en caché en todo el mundo en su red CDN.