Wer ist Mallorca Physiotherapy?
Mallorca Physiotherapy wurde 2009 von Lauren Rigg BSc (Hons) Physiotherapeutin gegründet, um sowohl Einwohnern als auch Touristen, die Mallorca genießen, eine wertvolle Rehabilitationsbehandlung zu einem wettbewerbsfähigen Preis anzubieten.
Mallorca Physiotherapy setzt auf eine patientenzentrierte Betreuung und wird nach eingehender Prüfung ein individuelles Behandlungsprogramm entwickeln, das Sie so schnell wie möglich wieder auf den Weg der Genesung bringt.
Was war der Auftrag?
Lauren brauchte Harpers, um ihre vorhandene Wix-Site in ein WordPress-basiertes System zu verwandeln und die zusätzliche Geschwindigkeit und die damit verbundenen Vorteile zu nutzen.
Es wurde besondere Sorgfalt darauf verwendet, die Website für Benutzer auf Mobilgeräten und auf Desktops / Laptops benutzerfreundlich zu gestalten. Etwas, auf das wir uns spezialisiert haben! Lauren brauchte auch Informationen über ihre Behandlung vorne und im Zentrum, was kein Problem war.
Wie haben wir das gemacht?
Wir haben die vorhandenen Daten von Wix übernommen und ein Konto für Lauren eingerichtet, damit sie die vollständige Kontrolle über ihren Domain-Namen hat (etwas, das Wix nicht zulässt).
Anschließend haben wir alle separaten Seiten zu einer scrollbaren Startseite zusammengefasst, sodass alle Informationen für die Benutzer leicht zugänglich sind. Last but not least haben wir einen Blog erstellt, damit neue Artikel von Lauren hinzugefügt werden können.
Das Endergebnis

Der Physio sieht Sie jetzt
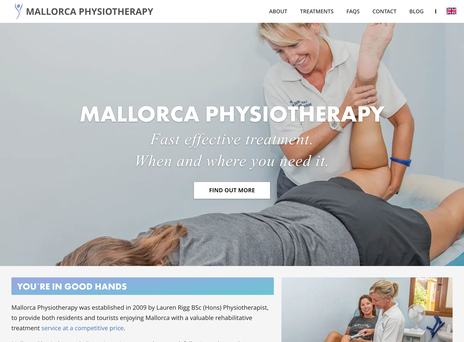
Auf der Startseite ist Lauren bei der Arbeit in ihrer Praxis abgebildet. Wir haben aus Geschwindigkeitsgründen den neuen WebP-Standard für Bilder anstelle von JPEGs verwendet.
Der Benutzer kann auf das Menü klicken und die Seite wird zu den verschiedenen Abschnitten scrollen, sei es Behandlungen, Info, Preise oder Kontakt.
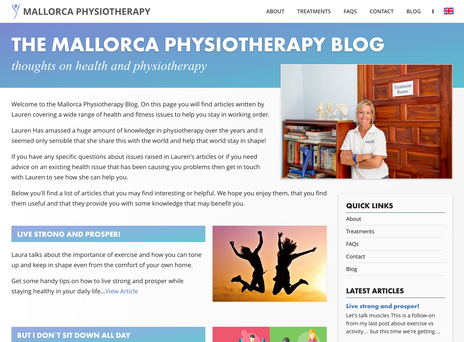
Der Blog
Lauren ist eine international angesehene Physiotherapeutin, daher wollten wir, dass ihr Blog die Rolle übernimmt, während sie ihre wertvollen Ratschläge abgibt!
Wir haben es schön und einfach gemacht, damit Besucher schnell Artikel finden, die sie lesen möchten.


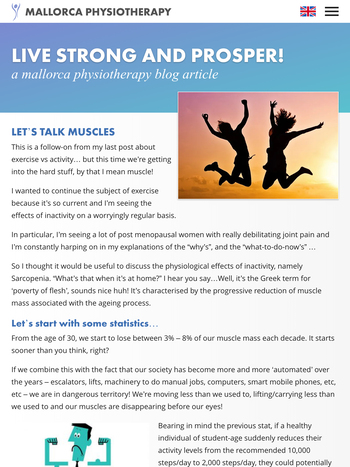
Tablet Artikelseiten
Jeder Artikel Bilder enthielt, die den Fluss des Stückes wichtig waren, so dass wir darauf geachtet, dass sie auf allen Geräten genauso gut funktioniert.
Die Seite Menü für diese Größe Geräte fliegt auf einem Overlay in, wenn die Menü-Taste abgegriffen wird. Ebenso für die Sprachwechsler.
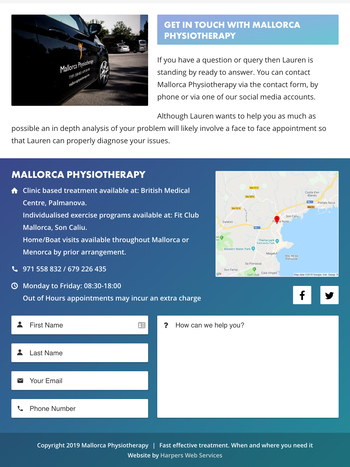
Tablet-Kontaktbereich
Kontaktbereiche können zu Irritationen für Benutzer führen, wenn sie unter Berücksichtigung der Benutzererfahrung nicht ordnungsgemäß erstellt wurden.
Bei kleineren Gerätegrößen haben wir den Kontaktbereich in die Fußzeile der Seite verschoben, sodass er einen schönen Kontrast zum blauen Farbverlauf aufweist.


Der mobile Physiotherapeut
Was könnte ein Physio sein, wenn er nicht mobil wäre?
Wir haben sorgfältig darauf geachtet, dass die Website auf Mobilgeräten reibungslos funktioniert, damit mobile Benutzer die Website problemlos anzeigen und von ihr beeindruckt sind.
Das Nerdy-Zeug
Statistiken
Dies war eine sehr einfache Website, daher gab es aus technischer Sicht nicht viel zu tun, außer den Code zu reduzieren und ihn so schnell wie möglich laufen zu lassen. Etwas, in dem wir sehr gut sind!
Nutzererfahrung
Wir haben Fly in Menüs, Sprachumschaltern und flüssigem Scrollen verwendet, um das Benutzererlebnis zu verbessern. Dies war besonders auf Mobilgeräten wichtig, um die Dinge sauber und ordentlich zu halten.
DevOps
Wir haben die Website von Laurn’t auf den neuesten HTTPS-Verschlüsselungsstandard umgestellt, HTTP2 verwendet und die Datenbank optimiert, um Anfragen sofort zu beantworten.
Skripte
Wir haben alles unnötige JavaScript von WordPress entfernt und im Kopfbereich der Seiten aufgebläht, sodass die einzige Datei, die vor der Seite geladen werden musste, die Stildatei war.
Optimierung
Wir haben benutzerdefinierte NGX_Pagespeed-Regeln verwendet, um kritisches CSS in den Seitenkopf einzubetten, sodass die Site praktisch sofort geladen wird. Wir haben den neuen WebP-Standard auch für Bilder verwendet, wo dies möglich ist, da sie 30-50% kleiner als JPEGs sind und keine Qualitätsverluste aufweisen.





