¿Quién es la Mallorca Physiotherapy?
La fisioterapia de Mallorca fue establecida en 2009 por la fisioterapeuta Lauren Rigg BSc (Hons), para proporcionar a los residentes y turistas que disfrutan de Mallorca un valioso servicio de tratamiento de rehabilitación a un precio competitivo.
Mallorca Fisioterapia cree en la atención centrada en el paciente y, después de una evaluación exhaustiva, desarrollará un programa de tratamiento individualizado diseñado para que vuelva a la recuperación tan pronto como sea posible.
¿Qué fue lo breve?
Lauren necesitaba que Harpers transformara su sitio Wix existente en un sistema basado en WordPress para aprovechar la velocidad extra y los beneficios que esto traería.
Se debía tener especial cuidado en hacer que el sitio fuera fácil de usar para los usuarios tanto en dispositivos móviles como en computadoras de escritorio / portátiles. Algo en lo que nos especializamos! Lauren también necesitaba información sobre sus tratamientos, centro y centro, que no fue un problema.
¿Cómo lo hicimos?
Tomamos los datos existentes de Wix y creamos una cuenta para Lauren para que pudiera tener control total sobre su nombre de dominio (algo que Wix no permite).
Luego decidimos condensar todas las páginas separadas en una página de inicio desplazable de una página para que los usuarios puedan acceder fácilmente a toda la información. Por último, pero no menos importante, creamos un blog para que se puedan agregar nuevos artículos por Lauren.
El final resulto

El Physio te verá ahora
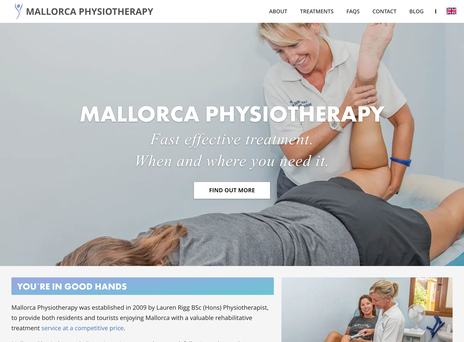
La página de inicio muestra una imagen de Lauren trabajando en su cirugía. Usamos el nuevo estándar de imágenes WebP en lugar de imágenes JPEG para fines de velocidad.
El usuario puede hacer clic en el menú y la página se desplazará a las distintas secciones, ya sean las secciones Tratamientos, Acerca de, Precios o Contacto.
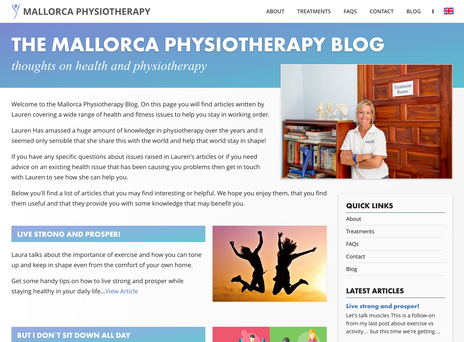
El Blog
Lauren es una fisioterapeuta respetada internacionalmente, ¡así que queríamos que su blog pareciera una parte mientras daba sus valiosos consejos!
Lo hicimos agradable y simple para que los visitantes pudieran encontrar rápidamente los artículos que estaban interesados en leer.


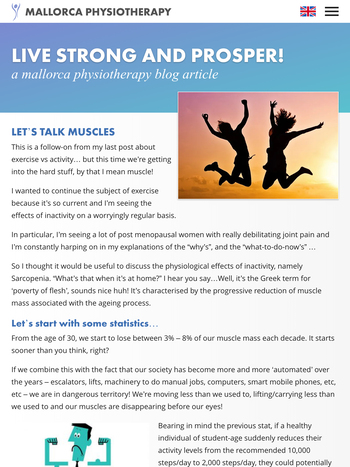
Páginas de artículos de tabletas
Cada artículo contenía imágenes que eran importantes para el flujo de la pieza, por lo que nos aseguramos de que funcionaran igual de bien en todos los dispositivos.
El menú de la página para estos dispositivos de tamaño aparece en una superposición cuando se pulsa el botón de menú. Igualmente para el cambiador de idioma.
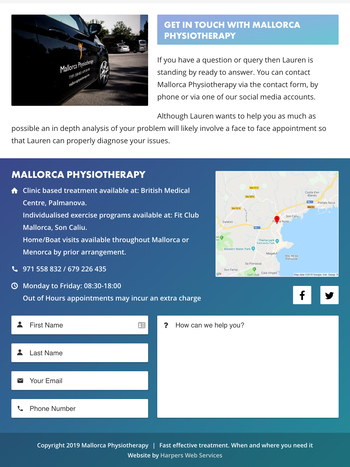
Sección de contacto de la tableta
Las áreas de contacto a veces pueden ser una fuente de irritación para los usuarios si no se crean adecuadamente teniendo en cuenta la experiencia del usuario.
Para tamaños de dispositivos más pequeños, transferimos la sección de contacto al pie de página de la página para que esté bien contrastada con el degradado azul.


El fisioterapeuta móvil
¿Qué podría ser un Physio si no fueran móviles?
Hemos prestado mucha atención al hacer que el sitio web fluya perfectamente en dispositivos móviles para que las personas que se desplazan no tengan problemas para ver el sitio y quedar impresionados con él.
Las cosas técnicas
Estadísticas
Este era un sitio web muy simple, por lo que no había mucho que hacer desde un punto de vista técnico, excepto descifrar el código y hacerlo correr lo más rápido posible. Algo en lo que somos muy buenos!
Experiencia de usuario
Utilizamos los menús de vuelo, los conmutadores de idiomas y el desplazamiento suave para mejorar la experiencia del usuario. Esto fue especialmente importante en los dispositivos móviles para mantener las cosas ordenadas y ordenadas.
DevOps
Cambiamos el sitio de Lauren’t al último estándar de encriptación HTTPS, utilizamos HTTP2 y ajustamos la base de datos para responder a las consultas de manera instantánea.
Scripts
Eliminamos todo el JavaScript innecesario de WordPress e hinchamos en la sección de encabezado de las páginas para que el único archivo que se necesitaba cargar antes de la página fuera el archivo de estilo.
Optimización
Usamos reglas personalizadas de NGX_Pagespeed para incrustar CSS crítico en el encabezado de la página para que el sitio se cargue virtualmente al instante. También utilizamos el nuevo estándar WebP en las imágenes, siempre que sea posible, ya que son un 30-50% más pequeñas en tamaño de archivo que las JPEG sin pérdida de calidad.





