Who is Mallorca Physiotherapy?
Mallorca Physiotherapy was established in 2009 by Lauren Rigg BSc (Hons) Physiotherapist, to provide both residents and tourists enjoying Mallorca with a valuable rehabilitative treatment service at a competitive price.
Mallorca Physiotherapy believes in patient-centred care and, following a thorough assessment, will develop an individualised treatment program designed to get you back on the road to recovery as soon as possible.
What was the brief?
Lauren needed Harpers to transform her existing Wix site into a WordPress based system to take advantage of the extra speed and benefits that this would bring.
Specific care was to be taken in making the site easy to use for users both on mobile devices and desktop/laptops. Something that we specialise in! Lauren also needed information about her treatments front and center which wasn’t a problem.
How did we do it?
We took the existing data from Wix and set up an account for Lauren so that she could have full control over her domain name (something Wix don’t allow).
We then set about condensing all the separate pages into a one page scrollable home page so that all the information was easily accessible for users. Last but not least we built a blog so new articles could be added By Lauren.
The end result

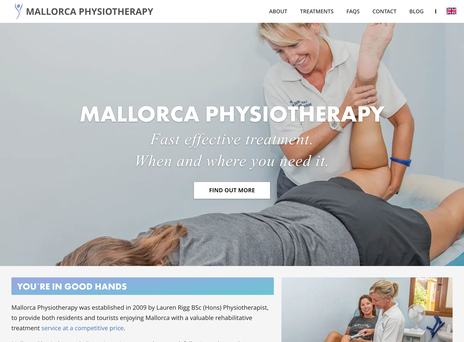
The Physio will see you now
The home page features an image of Lauren at work in her surgery. We used the new WebP standard of images instead of JPEG’s for speed purposes.
The user can click on the menu and the page will scroll to the various sections be they Treatments, About, Pricing or Contact sections.
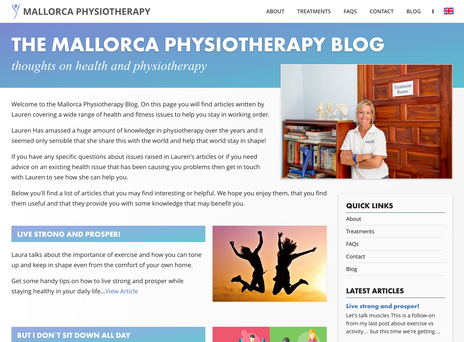
The Blog
Lauren is an internationally respected physio so we wanted her blog to look the part while she dispensed her valuable advice!
We made it nice and simple so that visitors could quickly find articles they were interested in reading.


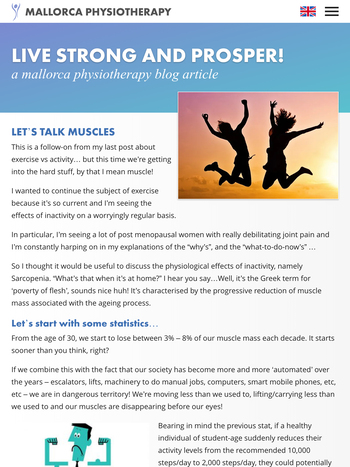
Tablet article pages
Each article contained images that were important to the flow of the piece so we made sure that they worked just as well on all devices.
The page menu for these size devices flies in on an overlay when the menu button is tapped. Likewise for the language changer.
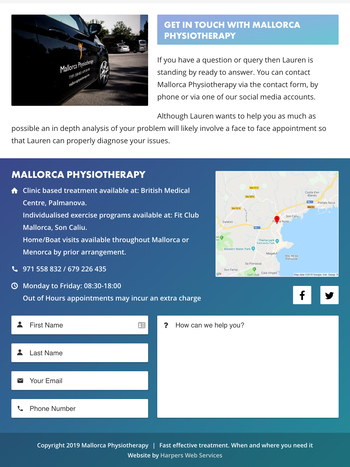
Tablet contact section
Contact areas can sometimes be a source of irritation to users if they’re not built properly with user experience in mind.
For smaller device sizes we transferred the contact section into the footer of the page so that it was nicely contrasted against the blue gradient.


The Mobile Physiotherapist
What could would a Physio be if they weren’t mobile?
We paid careful attention to making the website flow perfectly on mobile devices so that people on the move would have no problem viewing the site and being impressed by it.
The Nerdy Stuff
Stats
This was a very simple website so there wasn’t that much to do from a technical point of view except strip down the code and make it run as fast as possible. Something that we’re very good at!
User Experience
We used fly in menus, language switchers and smooth scrolling to enhance the user experience. This was especially important on mobile devices to keep things neat and orderly.
DevOps
We moved Lauren’s site to the latest HTTPS encryption standard, used HTTP2 and tweaked the database to answer queries instantly.
Scripts
We removed all of WordPress’s unnecessary JavaScript and bloat in the head section of the pages so that the only file that needed to be loaded before the page was the style file.
Optimisation
We used custom NGX_Pagespeed rules to embed critical CSS into the page head so that the site loaded virtually instantly. We also used the new WebP standard on images where possible as they are 30-50% smaller in file size than JPEGs with no loss of quality.





